.section:last-child .widget:last-child, .sidebar .widget, .sidebar-sticky .widget, .above-post-widget .widget, .bellow-header-widget .widget, #blog-pager {
Lets make the last widget sticky using CSS code in GeneratePress Theme. Click on the Save button to save settings.
![]()
Sidebars In Avada Themefusion Avada Website Builder
The Pager Widget added to the page bottom widget area.

. Go to the Right Sidebar. Adjust the settings if necessary after placing the widget in a. Start by opening a blank file in a text editor like Notepad.
AliAzad the positioned needs to be the last child of the stack user3808307. An ad unit I tried using the suggested non. Which doesnt really work with making the last widget sticky as it would never be scrolled to the top of the screen.
Note that the code is for the blog with the right sidebar. If you would like to use the WP sidebar widgets along with Elementor widgets without using code you can do so by creating a sidebar in your Single Page Single Post and Archive. Install WP Sticky Sidebar.
Scroll-sticky-widget-no-jquerycss This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Upload pager-widgetphp to the wp-contentplugins directory. Go to Appearance Customize Additional CSS.
It means the sidebar always fixed on any side. When you want to fix the last widget sticky to the sidebar of your site just install Q2W3 fixed widget for the WordPress plugin. Now a days sticky sidebar feature has almost all the websites because it is very difficult to select the different options from the sidebar when we scroll.
It is a lightweight approach and a small CSS code work likes a charm. Adjust the code if you are using the left sidebar. Create Last Widget Sticky in GeneratePress without Plugin.
Viewing 7 posts - 1 through 7 of 7 total. Updated on December 04 2017 In my Facebook group a user asked. You can create a child theme and add a snippet of code as shown here to the functionsphp file of a child theme.
To review open the file in an editor that reveals hidden Unicode characters. To make the last widget in the Primary sidebar sticky. Previously I have shared floating social share buttons but this a fixed sidebar widget which commonly used by many websites.
Check the Fixed Widget Option to create sticky sidebar as shown in the above screenshot. Nov 18 20 at 2355. By default the Hello Theme does not call the WP sidebar functionality.
Suppose we have an article and want to make the last paragraph smaller to act as a. Place the widget where you want it through the Widgets menu in WordPress. Foodie Pro specific instructions can be found here.
Im trying to use your tutorial on making things sticky with sticky kit to make just the last widget on my sidebar sticky. Note that the code is for the blog with the right sidebar. Home Forums Support Making the last list item on the sidebar widget to margin-bottom to 0 This topic has 6 replies 2 voices and was last updated 1 year 1 month ago by David.
The last-child selector allows you to target the last element directly inside its containing element. You can absolutely position a child of a Stack widget using the Positioned widget. See this CSS Fixed Social Media Sidebar With Icons HTML CSS Share Widget.
Mudah-mudahan isi postingan Artikel. Add the following in child themes stylecss above the media queries. Lets make the last widget sticky using CSS code in GeneratePress Theme.
Choose the last widget and you will see Fixed Widget Option. Next you need to make your sidebar widget sticky by following the steps below. Adding JavaScript for Fadein Effect.
First you need to add is the jQuery code to your WordPress theme as a separate JavaScript file. You will see mostly that kind of. The next thing you need to do is to head over to the Widgets panel of your WordPress back-end locate.
The code above first checks if the sidebar-2 has any widgets if so it displays the sidebar inside a div with the class widget-area. The minimal example below places the red box above the list view by placing the child in a Positioned widget after the ListView in the Stacks children. It is a great extension to create sticky widgets that stay visible when the page gets scrolled up or down.
Click on the Appearance Widgets. Making Last Widget Sticky is easy in GeneratePress using the CSS code. It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling content.
Q2W3 Fixed Widget For WordPress. Download Kmspico 112 Activator Windows Microsoft Office Free - Hallo sahabat download Pada Artikel yang anda baca kali ini dengan judul Download Kmspico 112 Activator Windows Microsoft Office Free kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. While the tutorial has been written for Genesis Sample it should work with a few adjustments in any Genesis theme.
Basically this is a kind of WordPress plugin which create the same type of social sharing widget. Sticky Sidebar in CSS is used when sidebar wants to fix at the specific position even page scroll down to the bottom or scroll up to the top. The link you provided the sidebar content is as long longer then the post content.
Please try again later. Next save this blank file as wpb_fadein_widgetjs on your desktop and paste the following code inside it. - IMAGE Follow the step-by-step given below for GeneratePress Sidebar Sticky or Sidebar Last Widget Sticky.
Activate the plugin through the Plugins menu in WordPress.

10 Easy Css Tricks For Wordpress Customization Replace Plugins With Css Key2blogging

Entry Header First Paragraph Featured Image Above The Remaining Content And Sidebar On Single Posts In Genesis Sridhar Katakam

Paradajz The Structure Of A Blogger Template

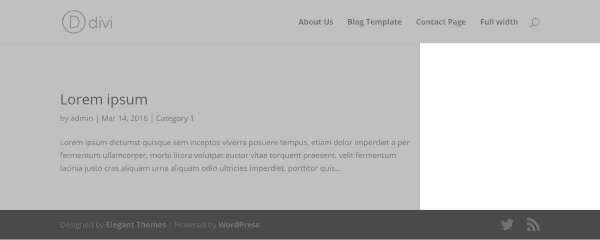
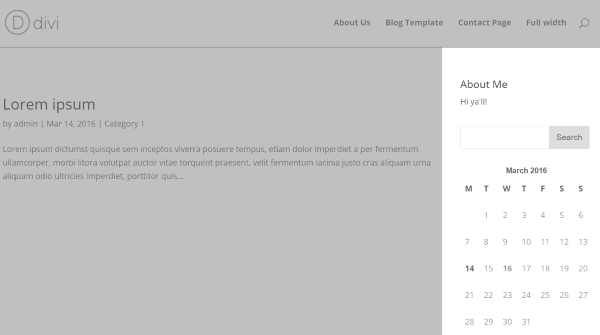
How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

Customizing Genesis Eleven40 Pro Theme Wbxpress

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

Sidebars In Avada Themefusion Avada Website Builder

Sidebars In Avada Themefusion Avada Website Builder

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

10 Easy Css Tricks For Wordpress Customization Replace Plugins With Css Key2blogging

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

Entry Header First Paragraph Featured Image Above The Remaining Content And Sidebar On Single Posts In Genesis Sridhar Katakam

Paradajz The Structure Of A Blogger Template

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog